ホームページを作成するには、HTMLなど専門的な知識が必要です。
しかし、Googleが提供する無料サービス「Googleサイト」を利用すれば、HTMLを理解しなくても直感的にホームページを作ることができます。
今回は、そんな便利なGoogleサイトを利用したホームページの作り方を解説します。
タイトルは「ハンドメイド」としましたが、それ以外の目的で作成する方もご参考に。
-

-
MOSHでオンラインサービスを販売開始する基本の手順
今すぐ読む
「Googleサイト」とは?

Googleサイトでできること
Google サイトは、Googleが提供する無料のホームページ作成サービスです。
当ブログは、「WordPress(ワードプレス)」と呼ばれるオープンソースのブログソフトウェアで作成していますが、HTMLやCSSなどの専門知識が必要です。さらに、サーバーやドメインなどの維持費も掛かります。
ですが、Googleサイトを使えば、
- 無料
- 専門知識不要
- デザインスキル不要
でホームページがすぐに完成します。
Google サイトで用意するモノ
Google サイトでホームページを作るには、
- G Suite アカウント
- パソコン
- 特定のブラウザ(クロームなど)
が必要です。
G Suite アカウント
G Suite アカウントは、Googleのアカウントのことです。
GmailやYoutubeでGoogleのアカウントを持っていれば、そのアカウントをG Suiteアカウントとして利用できます。
パソコン
2019年5月現在では、Google サイトはパソコンからでしかホームページを作ることができません。スマートフォンは作成したGoogle サイトを閲覧できますが、編集はできません。
現在のところ新しいサイトのコンテンツを編集できるのは、パソコンで Chrome または MozillaR FirefoxR ブラウザを使用する場合に限られています。
特定のブラウザ(クロームなど)
Google サイトでホームページを作成するには、パソコンのChromeまたはMozillaR FirefoxRブラウザからに限ります。
「ブラウザ」とはインターネットを閲覧するときにクリック・タップするアイコンのことで、さまざまな種類があります。たとえば、インターネットエクスプローラー(水色のeのマーク)などではGoogle サイトを利用できません。
パソコンにChromeが入っていない方は、まずは無料インストールをしましょう。
Google サイトの作り方
パソコンにChromeまたはFirefoxがインストールされており、Googleアカウントを持っていれば、すぐにGoogleサイトを利用できます。
Google サイトを使ったホームページ作成の流れは、
- Googleにログイン
- Google サイトにアクセス
- サイトに名前を付ける
- 全体のデザインを選択する
- テキストの入力
- トップ以外のページを作る
- ホームページの公開
です。
正直、「Google サイト スタートガイド」を見れば分かると思いますが、途中でつまずいてしまう人のために詳しい作り方を解説します。
Googleにログイン
まずは、Googleにログインします。Googleのアカウントを持っていない人は、この機会に作ってください。
Google サイトにアクセス
次に、Googleにログインした状態で、Google サイトにアクセスしてください。
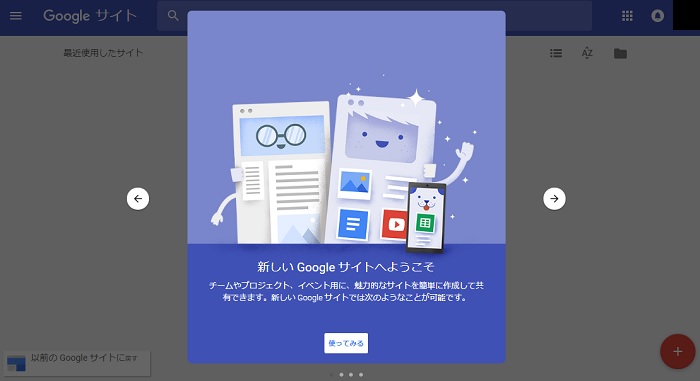
Google サイトにアクセスすると、下画像のように「新しいGoogleサイトへようこそ」と言った表示がでます。

Google サイトにアクセスすると表示される画面
表示が出たら、下の方の「使ってみる」をクリックしてください。
すると、

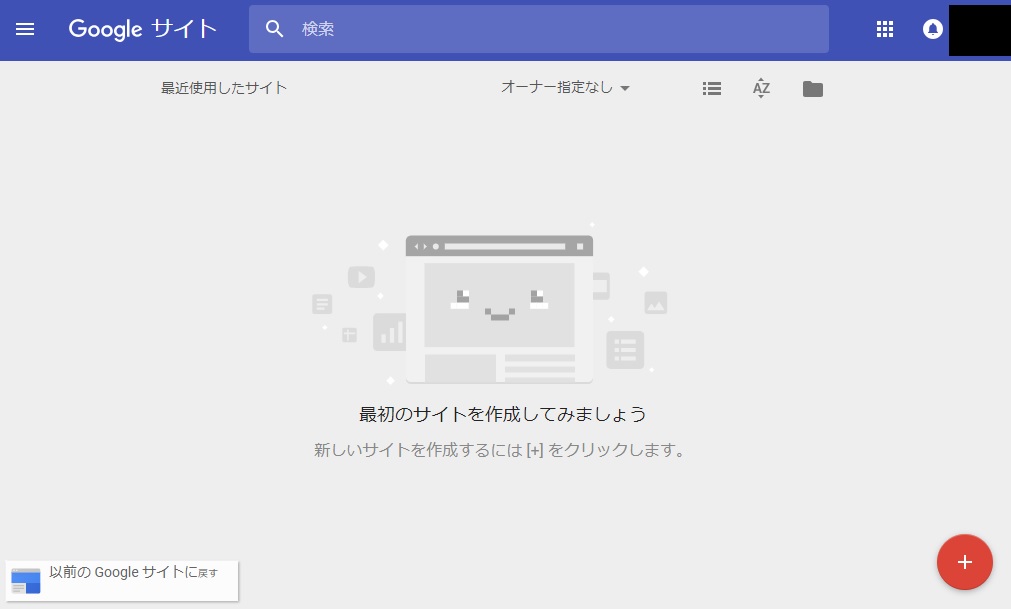
新規サイト作成画面
最初のサイトを作成してみましょう 新しいサイトを作成するには [+] をクリックします。
と表示が出るので、指示通りに画面右下の赤い+ボタンをクリックします。
クリックすると、ホームページの編集画面(管理画面)に移行します。
サイトに名前を付ける

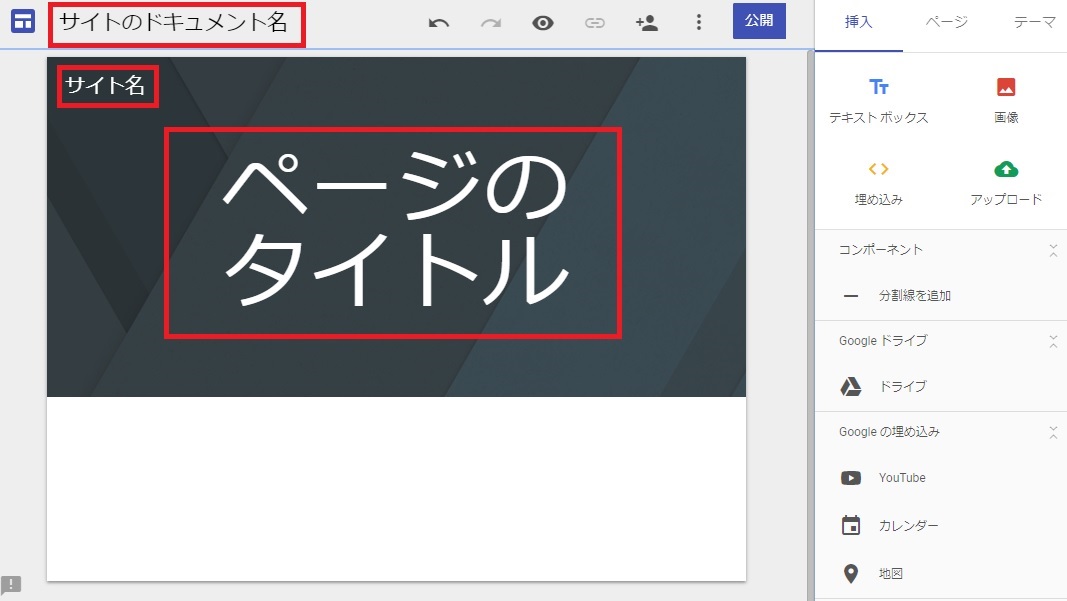
サイトのドキュメント名を付ける
編集画面では、デザインや画像の編集などいろいろできますが、まずは
- サイトのドキュメント名
- サイト名(サイトのタイトル)
- ページのタイトル
の3つを決めましょう。
サイトのドキュメント名
サイトのドキュメント名は、サイトを管理するための名前です。「何のサイトか?」自分で分かりやすく管理するための名前ですので、何でも構いません。
サイト名(サイトのタイトル)
サイト名は、サイトのタイトルです。ドキュメント名と違い、訪問者に分かるように名前を考えましょう。
たとえば、ハンドメイドのブログだったら「○○のハンドメイドブログ」などが分かりやすくて良いです。
ページのタイトル
ページのタイトルとは、各ページの名前のことです。
「このページは、どんなページか?」が分かるように名前を付けましょう。
たとえば、管理人紹介のページだったら「運営者」、連絡用のページだったら「お問い合わせ」が分かりやすいかと思います。
全体のデザインを選択する
ホームページのデザイン(テンプレート)はあらかじめGoogle サイトが用意してくれています。
背景画像の変更
まずは、ホームページ全体の背景画像の変更から。
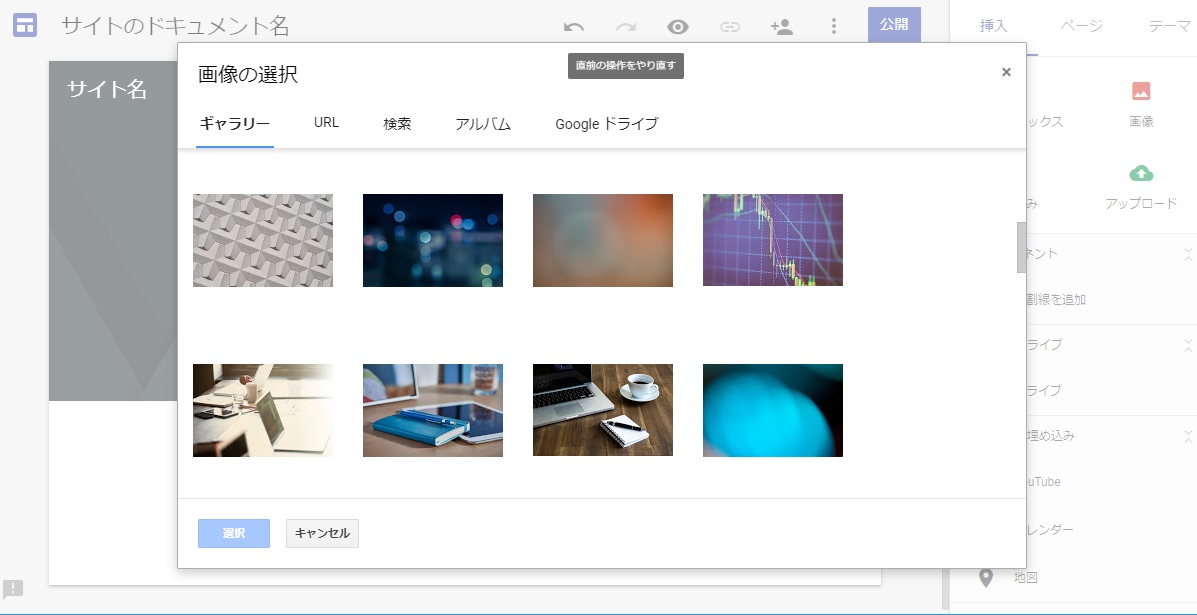
背景画像の「画像を変更」アイコンをクリックし、「アップロード」か「画像を選択」を選択しましょう。

背景画像の選択
背景画像は、ホームページのイメージに合ったものを選びましょう。画像がないほうがシンプルで見やすいこともあるので、無理に背景画像を選択する必要はありません。
テーマとフォントの変更
次に、テーマとフォントを変更します。
テーマとフォントのスタイルを変更するには、管理画面の右上にある「テーマ」をクリックします。好みのデザインを選びましょう。
正直、デフォルトで十分だと思いますが。
テキストの入力

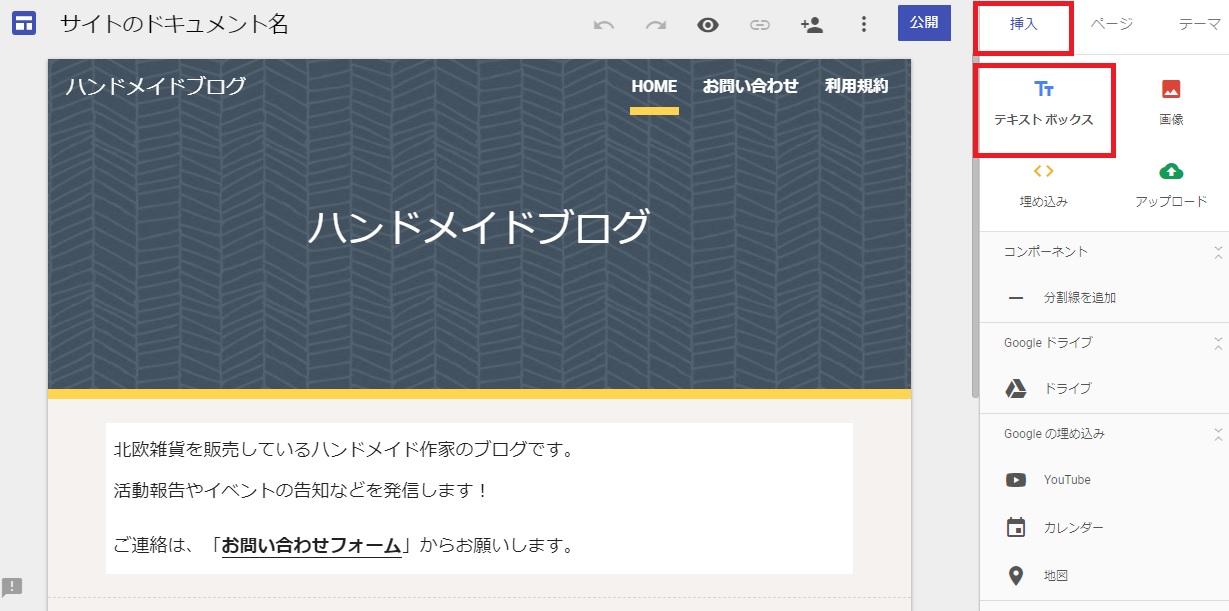
サイトにテキストを入力
デザインがある程度決まったら、トップページにテキストを入力します。
ページにテキストを入力するには、管理画面右上の「挿入」から「テキスト」を選択するか、コンテンツを追加するページ上の場所をダブルクリックします。
トップページには、このサイトが、誰のどんなホームページか?が分かるように説明文を入力しましょう。
他にもできることはたくさんありますが、とりあえずはじめはテキストだけの入力で良いでしょう。
トップ以外のページを作る
トップ以外にも、必要に応じてページを作成しましょう。
たとえば、
- 運営者(管理人)
- お問い合わせ
- 利用規約
などのページが必要です。
トップ以外のページの作り方

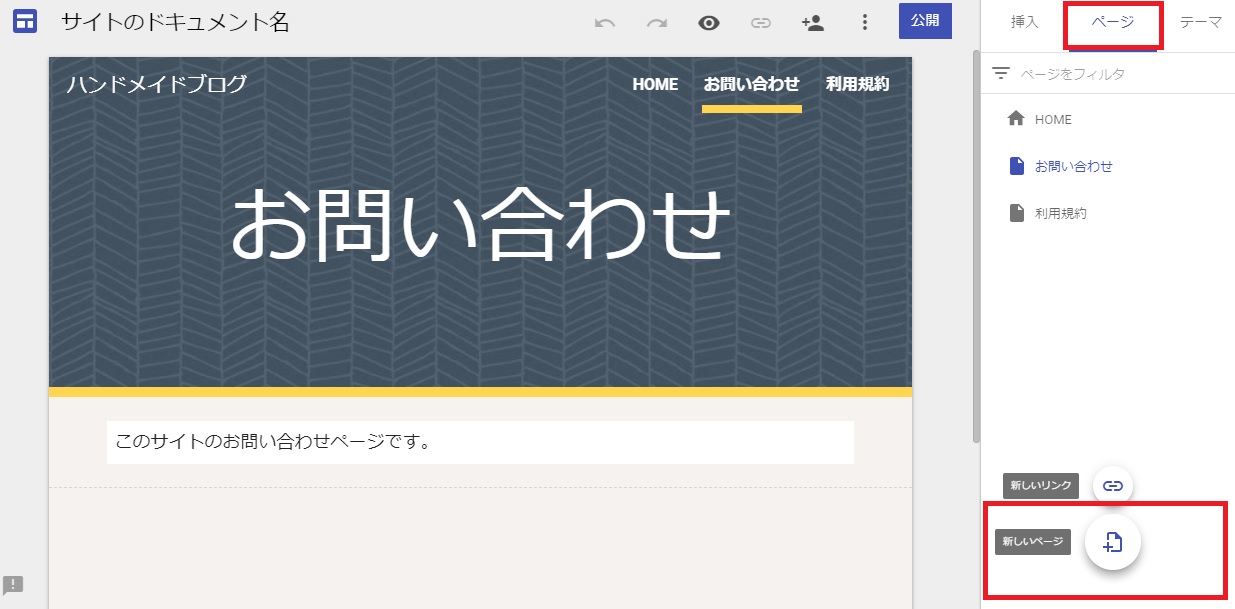
新しいページの作成
トップ以外のページは、管理画面右上にある「ページ」から「+」アイコンをクリックします。
ページに名前を付け、「完了」をクリックすると、新しいページが作成されます。たとえば、お問い合わせページなら、「お問い合わせ」と名前を付けます。
新しいページを作成したら、トップページ同様、テキストを入力しましょう。
お問い合わせページの作り方
ホームページの訪問者から連絡を受け付けたい場合は、「お問い合わせページ」を新規に作成して、連絡先を記入します。
たとえば、連絡先のメールアドレスが「123456789@sample」だったら、
「123456789☆sample」の☆を@に変えてください。
と記載してください。わざわざ☆に変えて記載する理由は、迷惑メールを防止するためです。そのままメールアドレスを記載すると危険ですのでご注意を。
また、「Googleフォーム」を利用すれば、簡単にお問い合わせフォームを作成することも可能です。ここでは省略するので、各自「Googleフォーム お問い合わせ」などで検索し、作成方法を調べてください。ちなみに、当ブログのお問い合わせページはGoogleフォームで作成しているのでご参考に。
ホームページの公開
トップページやその他のページがある程度できたら、ホームページを公開します。
ホームページを公開するには、
- 右上の「公開」ボタンをクリック
- 「ウェブアドレス」を入力
- 「公開」をクリック
で公開できます。
「ウェブアドレス」には、小文字・数字・ダッシュのみを使用できます。ご自身のサイトに合ったウェブアドレスを決めましょう。
まとめ
長くなりましたが、以上でGoogleサイトで無料ホームページを作成できます。
Googleサイトは無料で便利ですが、ショッピング機能を追加するなどの拡張機能は今のところありません。簡易的なホームページ作成には適していますが、ネットショップの機能を付けたいなら、「BASE ![]() 」などのホームページ作成ツールの利用もおすすめします。
」などのホームページ作成ツールの利用もおすすめします。
-

-
【ハンドメイド作家向け】ブログ・ホームページ作成のおすすめは?
今すぐ読む


















